If the image is big, try to reduce the size before saving. You can go to Tools -> Adjust Size to change the size of the image
sepiaTone. Regarding the hint in that exercise, first think about how you would convert the RGB values to integers. Then think about how you would make sure each value is no larger than 255, using the min function.
Ynew = (Yold)gamma
However, pixels in our images are in RGB, not in YUV. The following formulas will help you convert between RGB and YUV values.
- Convert the RGB values to YUV.
- Adjust Y using the gamma formula discussed above.
Ynew = (Yold)gamma - Convert YUV back to RGB.
Y = 0.00117 * R + 0.00230 * G + 0.000447 * B
U = -0.000577 * R - 0.00113 * G + 0.00171 * B
V = 0.00241 * R - 0.00202 * G - 0.00039 * B
R = 255 * (Y + 1.13983 * V)
G = 255 * (Y - 0.39465 * U - 0.58060 * V)
B = 255 * (Y + 2.03211 * U)
Modify the RGB values if necessary to make them no smaller than 0 and no larger than 255.
- Write the contract and implementation for a procedure
gammaTwothat takes a pixel and performs a gamma correction with the gamma value of 2.0. - Write the contract and implementation for a procedure
gammaHalfthat takes a pixel and performs a gamma correction with the gamma value of 0.5.
transformPixels that takes an image and a procedure that transforms a pixel and returns a new image with all the original pixels transformed by the given procedure.
rotateImage90 that takes an image and returns an image of the original image rotated 90 degrees clockwise.drawImages that takes a title and a list of images and draws the images on a new canvas. The images will be drawn onto the canvas side-by-side horizontally with 1-pixel-wide gaps. Make sure the canvas is just wide and tall enough (not unnecessarily big) and the title is shown correctly. Also, make sure the window closes on a mouse click.Example:
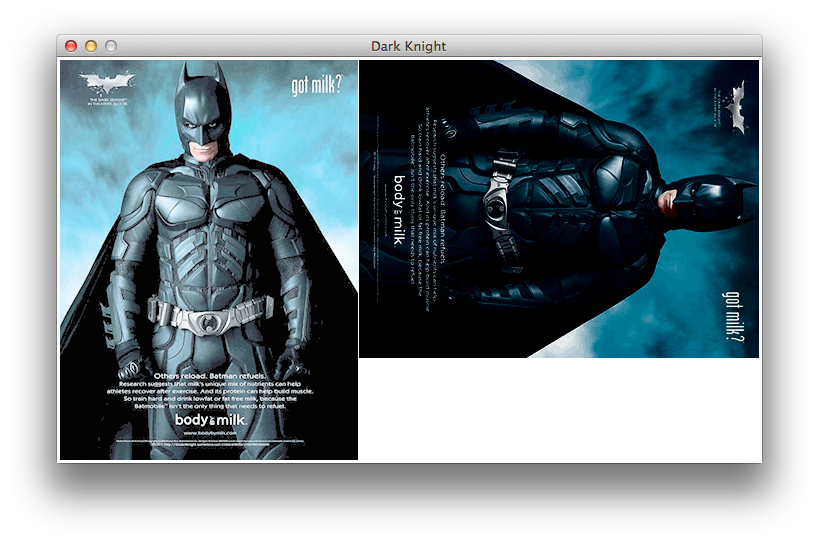
Assume darkKnight refers to the following image object:
>>> darkKnight = FileImage("dark.knight.gif")
>>> drawImages("Dark Knight", [transformPixels(darkKnight, gammaHalf), transformPixels(rotateImage90(darkKnight), gammaTwo)])
should show the following window.

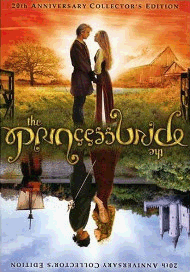
Assume princessBride refers to the following image object:

>>> princessBride = FileImage("princess.bride.gif")
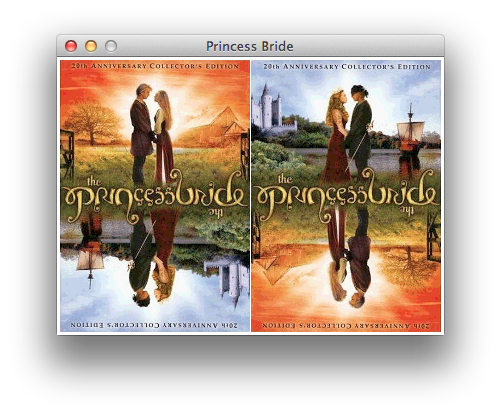
>>> drawImages("Princess Bride", [princessBride, rotateImage90(rotateImage90(princessBride))])
should show the following window.

The words "princess bride" look the same in the two images because this is an ambigram for the cover of the 20th anniversary edition of Princess Bride.
drawImages.
